I decided to start a blog.
IO.puts("Hello World!")
I plan to use this as a technical blog, to write about things I learn, and become a better developer.
This first post is a simple one, about the blog itself and the tools used to make it.
tl;dr
- domain: name.com
- hosting/dns: Netlify
- static site generator: Jekyll
- theme: customised fork of Amplify with AMP removed
- analytics: Google Analytics
I knew I wanted a static site generator, preferring to write in markdown, and the simplicity of deployment and DNS management with Netlify. I decided to go with Jekyll for the static site generation.
When choosing a theme, I wanted something lightweight with good readability. I copied Amplify, but I ripped out all the AMP tags and Javascript. I kept what I liked: the typography and most of the styling, and the performance gained by limiting Javascript and inlining CSS in the document head. I also updated the code highlighting stylesheet to use monokai.css.
The only Javascript included is Google Analytics, and the site will happily work even with Javascript disabled.
CSS is inlined in a style tag in the theme by using scssify, and strip_newlines.
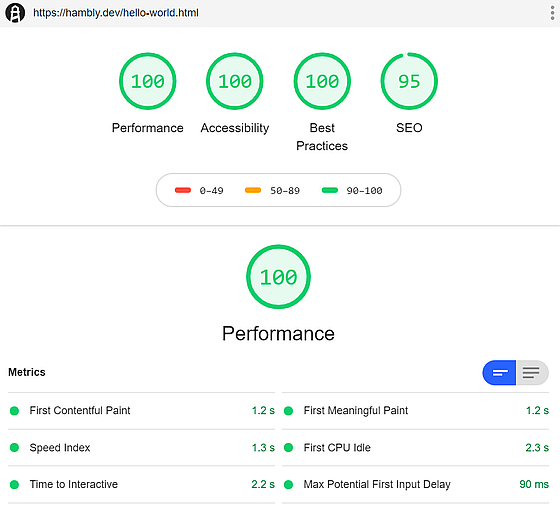
So with all of that, what’s the performance like?
According to the Chrome Lighthouse audit: good enough for me.

There it is! Welcome to my blog, you can follow new posts on RSS.
Next post: Hacktoberfest - 2019